参考链接:
https://cloud.tencent.com/developer/article/1516219
https://blog.csdn.net/u011089760/article/details/93550458
https://blog.csdn.net/qq_37133717/article/details/105749589
https://blog.csdn.net/tianjindong0804/article/details/84971922
https://archive.phocean.net/2013/10/13/csrf-with-jsonp.html
JSON
谈jsonp之前,首先明白什么是json。
json全称JavaScript Object Notation,JS对象标记,是一种轻量级的数据交换方式,JSON最常用的是对象的键值对,有点像python中dict数据结构。
例如{“k1”:”v1”,”k2”:”v2”}
JSON Hijacking
JSON劫持通过诱导用户点击恶意文件,重写Array()构造函数的方法,将json数据发送给攻击者。
JSON劫持步骤(参考)
1)重新定义数组构造函数Array = function() 并将数组赋值给我们定义的全局变量;
2)向目标网站发送一条请求,借用被攻击者的session权限;
3)将获得的数据赋给yourData,从而进行任意处理。
其中第一步的函数覆盖是关键,可以JS中的方法覆盖的特性或者使用JS的特殊方法Object.prototype.__defineSetter__等。(这个函数在新版chrome和firefox已失效。)
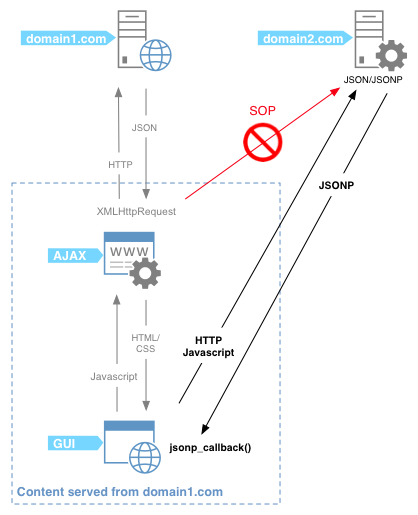
JSONP
什么是JSONP?JSONP是带有填充(Padding)的JSON数据。
JSONP为了解决跨域问题,我们知道,JS,XHR(AJAX)可以发起跨域请求,但是拿不到跨域请求的资源(或者说看不到响应、拿不到响应数据)

JSONP最大的特征是回传。
使用方法为在页面中加入<script>标签,src属性为请求的JS资源的URL,最后加上回调函数的名称,比如
请求URL为:www.test.io/1.php?callback=cb
然后在当前页面需要写一个JS函数:
1 | function cb(data) |
举个例子:
前端页面:
1 |
|
后端处理:
1 |
|
效果:
JSONP注入
由于传的callback内容是自定义的,所以可能会导致XSS(返回包content-type为text/html的话)
如传入的?callback=callback=alert(‘xss’)

JSONP劫持
JSONP劫持的目的是盗取用户敏感数据,或者拿到token进行CSRF利用
JSON劫持与JSONP注入的异同:
同:都可以劫持用户数据,盗取敏感信息,挂马等操作
异:jsonp返回的数据有callback函数名包裹。
jsonp注入还可以造成xss。
JSONP劫持流程
1.用户登录存在JSONP劫持的网站,通常参数存在callback 或者htmlback
2.用户携带身份信息访问攻击者编写的页面。
3.攻击者编写的页面自定义了callback函数名,并且通过script标签像用户隐私数据发起请求(这里需要用到用户身份信息)
4.用户访问攻击页面后,携带身份信息访问攻击者指定的JSONP数据,并且在当前攻击页面的回调函数中完成操作(该操作可能是发送隐私信息给攻击者,也可能是拿token进行csrf)

#JSONP与CSRF
思路:通过JSONP得到页面的token,然后生成表单,写上token,发送请求。攻击页面代码:
1 | <html> |
实现JSONP+CSRF有些难度,首先需要存在jsonp劫持,其次能在源码里找到token,最后需要绕过referer限制。
referer绕过策略:
1.空referrer:
在很多情况下,开发者在部署过滤 Referer 来源时,忽视了一个空 Referer 的过滤。一般情况下浏览器直接访问某 URL 是不带 Referer 的,所以很多防御部署是允许空 Referer 的。恰恰也就是这个忽视,导致了整个防御的奔溃。因为在通过跨协议调用 js 时,发送的 http 请求里 Referer 为空! 跨协议调用的一个简单例子:
1 | <iframe src="javascript:'<script>function JSON(o){alert(o.userinfo.userid);}</script><script src=http://www.qq.com/login.php?calback=JSON></script>'"></iframe> |
代码里我们使用
